Availability Per Account Type
Trial
Lite
Pro
White Label
WL – Custom
Getting Started
EZWebPlayer offers several publish codes or embed codes from which to choose for each of your videos or channels.
Javascript is not entirely compatible with all editing environments such as WYSIWYG editors, so there are some applications where it would be better to use the IFrame code for deploying your video or channel to a web site. But Javascript remains a mainstay in the Internet development community at large and is still widely used. Javascript can play well with other code types in the backend of a web site but sometimes not. If you use the Java Code and develop issues, try using the iFrame instead.
Among the choices that we offer you is the responsive code set. Responsive web pages are those that automatically resize to fill viewer’s browser page settings. What this does not mean is forcing the video player to fill the screen; that’s a different issue. ( Short URL scroll down to the middle of the page to see Force Fullscreen). What Responsive does accomplish is making the web page 100% wide instead of only using a small percentage of the web page, like 60% or 25%. In a desktop monitor 100% could mean 1920 pixels wide if that is the size of the end user’s computer monitor. If the monitor is actually larger than that (there are some), then the web page will fill that screen’s dimensions too. This also means that if a user has a very small screen, like a Dell 10 inch tablet, the web page fills that device also. When you reach the Responsive instructions down lower on this page, you will see a sample of a Web Page presenting at 100% in a desktop monitor.
Using this for a Video
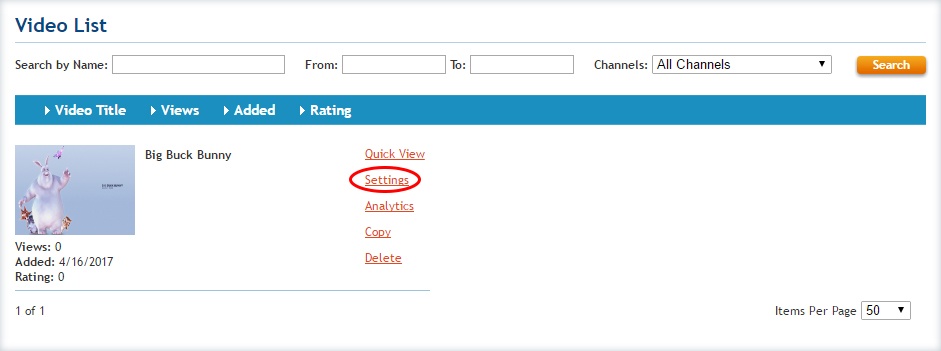
Step 1. Click on the VIDEOS header navigation.

Step 2. Click on a video’s Settings option.

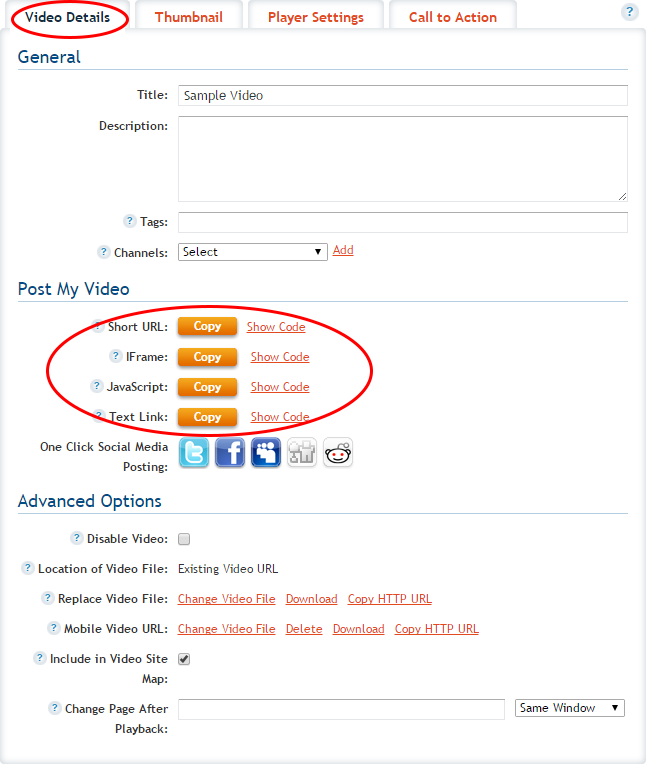
Step 3. Make sure you are on the “Video Details” tab. The sub section “Post My Video” will show you all of the available posting options. You will be able to select the “Show Code” text link to show possible sub options that will change how the player interacts with the page.

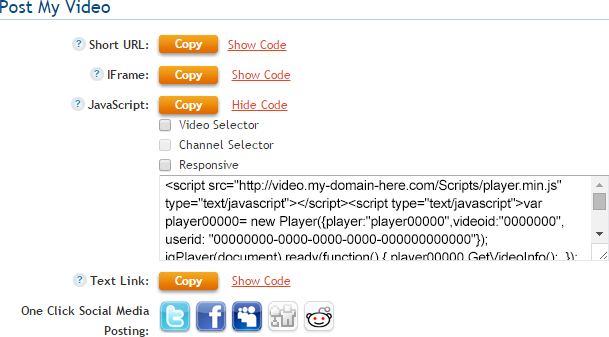
JavaScript
JavaScript can be deployed by anyone. But, if manipulating the appearance of the player and it’s environs is needed, then JavaScript is best for mid – advanced level users to web development, giving them the ability to play with the player’s CSS– affecting in detail how elements appear on the page. This version of the embed code is also best used in the rare situations when a web space doesn’t allow IFrame tags to be used. **This version of the JavaScript Embed code works best with web sites that have static page widths.

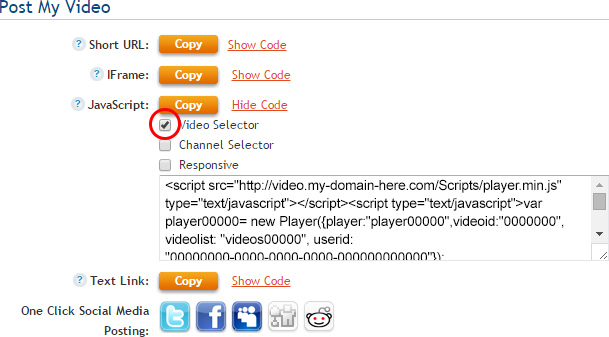
Video Selector
Embed Code will place a drop down selection box under the player, allowing people to switch from one “video” to another if the player is attached to a channel.

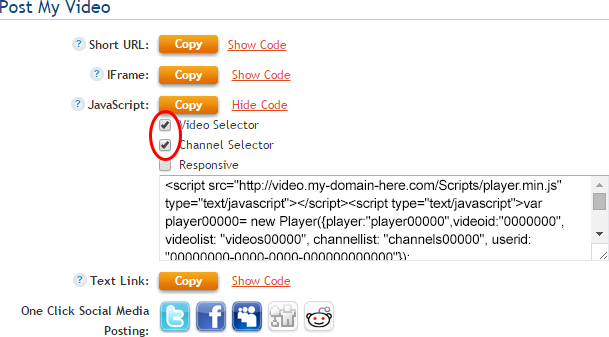
Channel Selector
Embed Code will place a drop down selection box under the player, allowing people to switch from one “channel” to another. *The video selector must be used for the channel selector to work. If you wish to hide the video selector you will need to add a style=”display:none;” to it. More on this CSS element can be found here.

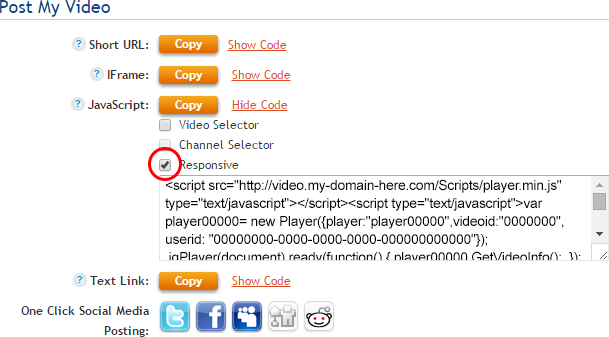
Responsive
Embed Code will make your player Responsive – allowing your player to “auto fit” within the section of your web site that you have placed it, while keeping it’s aspect ratio intact. **Best solution for websites that are built to be seen on desktop and mobile devices.

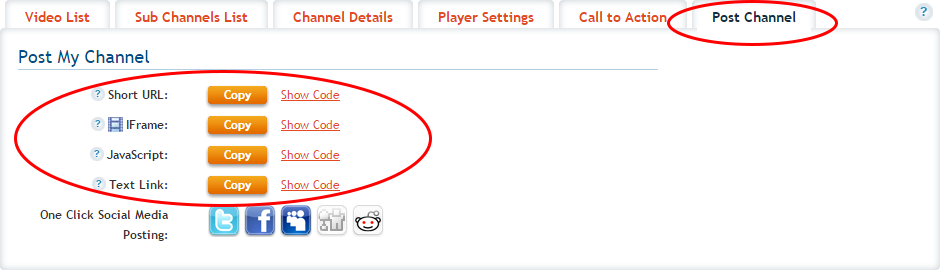
Using this for a Channel
Yes, you can embed an entire channel on your web page. The result is a single player window that has a scrolling playlist that shows up in the player window at end of video play. The playlist, or channel list is also viewable to the audience by clicking on the Channel Icon in the upper right hand corner of the player window.
Step 1. Click on the CHANNELS header navigation.

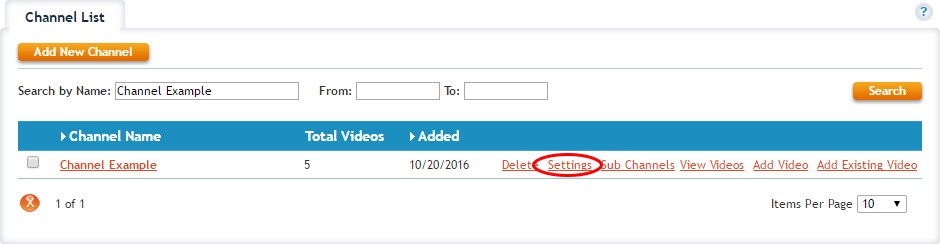
Step 2. Click on a channel’s Settings option.

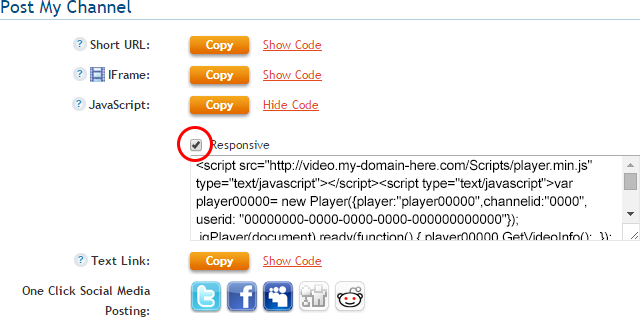
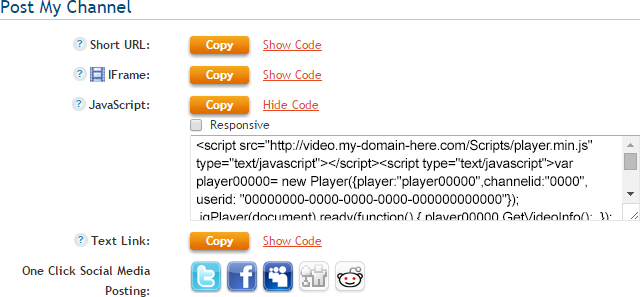
Step 3. Make sure you are on the “Post Channel” tab. The sub section “Post My Channel” will show you all of the available posting options. You will be able to select the “Show Code” text link to show possible sub options that will change how the player interacts with the page.

JavaScript
JavaScript can be deployed by anyone. But, if manipulating the appearance of the player and it’s environs is needed, then JavaScript is best for mid – advanced level users to web development, giving them the ability to play with the player’s CSS– affecting in detail how elements appear on the page. This version of the embed code is also best used in the rare situations when a web space doesn’t allow IFrame tags to be used. **This version of the JavaScript Embed code works best with web sites that have static page widths.

Responsive
Embed Code will make your player Responsive – allowing your player to “auto fit” within the section of your web site that you have placed it, while keeping it’s aspect ratio intact. **Best solution for websites that are built to be seen on desktop and mobile devices.